Facebook ရဲ့ အသုံးဝင်ပုံ
- Facebook မှ ကွဲကွာသွားသွား မိသားစုများ၊ သူငယ်ချင်းများကို ပြန်လည်တွေ့ရှိနိုင်ခြင်း
- ဓါတ်ပုံများ၊ ဗီဒီယိုများ၊ သီချင်း များနှင့် သတင်းများကို Share လုပ်ပေးနိုင်ခြင်း
Facebook အသုံးပြုနည်း
အဆင့် (၁) - Signup
အဆင့် (၂) – Find Friends
အဆင့် (၃) – Profile Information
အဆင့် (၄) – Upload Photo in Profile
အဆင့် (၅) – Upload Photo with Album
အဆင့် (၆) – Friends add
အဆင့် (၇) – Upload photo with Album
အဆင့် (၈) – How to use Facebook
အဆင့် (၉) – Post in your Wall
အဆင့် (၁၀) – Chat with friends
အဆင့် (၁၁) - Sign out
အဆင့် (၁၁) – Sign in
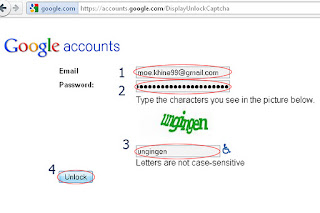
Signup

ပုံ (၁)
- First name, Last name, Password တို့ကို နှစ်သက်ရာပေးနိုင်သည်။
- Email address တွင် မိမိ၏ Email address ကိုသာထည့်ရမည်။ (မှတ်ချက်) Email တစ်ခုကို Facebook
account တစ်ခုသာ ပြုလုပ်နိုင်သည်။
- ပုံ (၁) တွင်ပြထားသည့်အတိုင်း အဆင့်ဆင့်ဖြည့်ပေးပြီး Sign Up ကိုနှိပ်ပါ။

ပုံ (၂)
- ပုံ(၂) တွင်ပြထားသည့်အတိုင်း Security Check အောက်ရှိ ပေးထားသော စာသားကို Text in the box
တွင်မှန်ကန်အောင်ဖြည့်ပါ။
- ပြီးလျှင် Sign Up ကိုနှိပ်ပြီး ခဏစောင့်ပါ။
- ပြီးလျှင် မိမိရဲ့ E-mail ကိုဖွင့်ပြီး Facebook မှ ပို့ထားသော http://www.facebook.com..... ဆိုသော Link
ကိုနှိပ်ပြီး Confirm ပြန်လုပ်ပေးပါ။
- ဒါကတော့ Sign Up (မှတ်ပုံတင်ခြင်း) အဆင့်ကို ပြီးမြောက်သွားပါပြီ။
Find Friends (သူငယ်ချင်းရှာန်ရန်)

ပုံ (၃)
- ပုံ (၃) တွင်ပြထားသည့်အတိုင်း မိမိကျောင်းတက်စဉ်သူငယ်ချင်းများ၊ အလုပ်ထဲရှိသူငယ်ချင်းများကို add
လုပ်ရမည်။ ဥပမာ - No.(1) Basic Education High School Hpa-an Form ဖြည့်စဉ်ရေးထားလျှင် မိမိ
ကျောင်းရှိ သူငယ်ချင်းများကို ဖော်ပြပေးမည်ဖြစ်သည်။
- အဲ ဒီကနေသူငယ်ချင်းမရှာချင်ဘူးဆိုရင်တော့ Skip this step ဖြင့် ကျော်လိုက်ပါ။
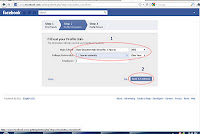
Profile Information

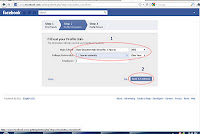
ပုံ (၄)
- ကဲ ဒါကတော့ အကောင့်ပိုင်ရှင်ရဲ့ Profile လေးပါ။
- ဒီနေရာမှာ မှန်ကန်စွာဖြည့်မ ယ်ဆိုရင် မိမိရဲ့ ကျောင်းတုန်းကသူငယ်ချင်းတွေကို အမြန်ဆုံး ပြန်ရှာတွေ့နိုင်
ပြီပေါ့။
- ပုံ (၄)မှာ ပြထားတဲ့အတိုင်း မိမိကျောင်းနာမည်၊ အလုပ်နာမည်ကို ဖြည့်ပေးပါ။
- ဒီအဆင့်ကိုကျော်ချင်ရင် Skip ကိုနှိပ်ပြီးကျော်နိုင်ပါတယ်။
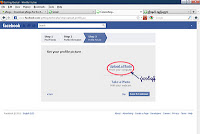
Upload Photo in Profile

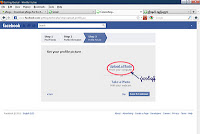
ပုံ (၅)
- ဒါကတော့ မိမိအကောင့်တွင်ပုံတင်ခြင်းပါ။
- Upload a Photo ကို Click တစ်ချက်နှိပ်ပါ။
- ကျော်သွားချင်ရင်တော့ ထုံးစံအတိုင်း Skip ကိုနှိပ်ပြီး ကျော်လိုက်ပေါ့။
- မိုးကတော့ပုံတင်လိုက်အုံးမယ်နော်...

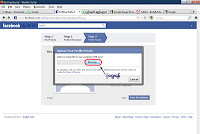
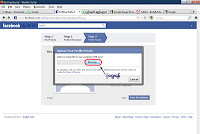
ပုံ (၆)
- Browse ကို click တစ်ချက်နှိပ်ပြီး မိမိပုံရှိရာနေရာကို အဆင့်ဆင့်သွားပါ။
- ပြီးလျှင် ပုံကိုရွေးပြီး open ကိုနှိပ်ပါ။
- စက္ကန့်အနည်းငယ်အတွင်း ပုံတက်လာလိမ့်မည်။ ပုံ (၇) ကိုကြည့်ပါ။

ပုံ (၇)
- ပုံတက်လာလျှင် Save & Continue နှိပ်လိုက်ပါ။
Friends add (သူငယ်ချင်းဖိတ်ရန်)


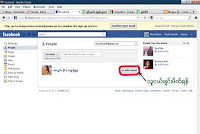
ပုံ (၈)
- ပုံ (၈) တွင် ပြထားသည့် Search Box တွင် မိမိသူငယ်ချင်း၏ email address (သို့မဟုတ်) facebook
account နာမည်ကိုရိုက်ပြီး enter နှိပ်ပါ။
- သူငယ်ချင်း account ပေါ်လာလျှင် add friend ကိုနှိပ်ပါ။
- နောက်တစ်ခုက ညာဘက်တွင်ပေါ်နေသော မိတ်ဆွေများကိုလဲ Add friend ကိုနှိပ်ပြီး သူငယ်ချင်းအဖြစ်
မိတ်ဖွဲ့နို်င်သေးတယ်နော်။
Upload Photo with Album

ပုံ(၉)
- ကဲ ကိုယ့်ရဲ့ facebook လေးမှာ ဓါတ်ပုံလေးတွေ တင်ရအောင်နော်။
- ပထမဆုံး album လေးတစ်ခု အရင် တည်ဆောက်ကြမယ်နော်။
- ပုံ (၉)တွင် ဝိုင်းပြထားသော Photos ကို clickတစ်ချက်နှိပ်ပါ။
-Upload Photos ကို click တစ်ချက်နှိပ်ပါ။
- ပြီးရင်တော့ ပုံ (၁၀) မှာ ပြထားတဲ့အတိုင်း album လေးဆောက်ကြတာေပါ့။

ပုံ (၁၀)
- 1 = Album name (album အမည်)
2 = Where (ဓါတ်ပုံယူရာနေရာ) eg: my computer
3 = Share album with (Public, Friends, Custom ကြိုက်ရာရွေးနိုင်သည်။)
- ကဲပြီးရင်တော့ Create Album လေးကိုနှိပ်လိုက်ပေါ့။
- ဒါဆို Album လေး တစ်ခုတည်ဆောက်ပြီးပြီလေ။

ပုံ (၁၁)
- Album ဆောက်ပြီးပြီဆိုတော့ ပုံလေးတွေစတင်လို့ရပြီနော်။
- Browse ကိုနှိပ်ပြီး ပုံလေးတွေရွေးရအောင်နော်။ တစ်ခါတင်ရင် (၅)ပုံအထိ တင်လို့ရတယ်။
- ပြီးသွားရင်တော့ Upload Photos လေးကိုနှိပ် ပြီးခဏစောင့်လိုက်ရင် ကိုယ့်ရဲ့facebook လေးမှာ ပုံလေး
တွေနဲ့ လှသွားပြီပေါ့။
- connection မကောင်းရင်တော့ သိတဲ့အတိုင်းပဲ နည်းနည်းကြာမယ်နော်။
- မိုးကတော့မစောင့်နိုင်လို့ ၁ပုံပဲတင်လိုက်တယ်။

ပုံ (၁၂)
- Description နေရာမှာ ပုံနဲ့ပတ်သက်တာရေးပေါ့။
Wheres မှာကတော့ ထုံးစံအတိုင်း တစ်ခုခုရေးလိုက်ပါ။ (ဥပမာ- my computer)
- ပြီးရင် Save Changes ကိုနှိပ်ပါ။
- Publish , Skip, Cancle ပေါ်လာလျှင် Publish ကိုရွေးလိုက်ပါ။
How to use Facebook

ပုံ (၁၃)
- facebook စာမျက်နှာလေးကိုလေ့လာကြည့်ရအောင်နော်။
1 = Moe Khine (ဒါကတော့ မိမိပိုင်နေရာလေးပါ၊ ဒီနေရာမှာ မိမိအကြောင်း၊ တင်ထားသော ပုံများ၊ စာများ
ရှိရာနေရာလေးပါ။
မှတ်ချက်။ ။နောက်ဆုံးတင်ထားသော post များကိုသာတွေ့ရမည်။
2 = Find Friends (ဒါကတော့ email မှတဆင့် သူငယ်ချင်းရှာရန်)
3 = Home (ဒါကတော့ မိမိရော သူငယ်ချင်းများပါ တင်ထားသော သီချင်း၊ ဓါတ်ပုံ၊ စာသားများ အားလုံးကို
တွေ့နိုင်ပါတယ်) မှတ်ချက်။ ။နောက်ဆုံးတင်ထားသော post များကိုသာတွေ့ရမည်။
4 = ဒါကတော့ မိမိနေထိုင်ရာမြို့မှ (သို့) မိမိသူငယ်ချင်းများ၏ သူငယ်ချင်းကို ကို ဖိတ်ခေါ်ရန်ပါ။
ဖိတ်မယ်ဆိုရင် Add Friend ကို နှိပ်လိုက်ပါ။
Post in your Wall (မိမိစာမျက်နှာတွင် စာတင်ရန်)


ပုံ (၁၄)
- Home ထဲမှာစာတင်ရအောင်။
- ပထမဆုံး ဝိုင်းပြထားသောနေရာတွင် စာရေးပါ။
- ပြီးလျှင် Post ကို နှိပ်ပြီး Enter နှိပ်ပါ။
Chat with Friends (သူငယ်ချင်းတွေနဲ့စကားပြောကြမယ်)


ပုံ (၁၅)
- 1 = Chat (ဒါကတော့ သူငယ်ချင်းတွေနဲ့ ချက်ဖို့နေရာပါ)
ကိုယ်ချက်ချင်သောသူကို click တစ်ချက်နှိပ်ပြီး
- 2 မှာတော့ စကားပြောဖို့နေရာလေးပါ။
Sign out

ပုံ (၁၆)
- ကဲ Facebook ကနေပြန်ထွက်မယ်ဆိုရင် တော့ အပေါ်မှာပြထားတဲ့ Sign out ကိုနှိပ်ပြီးထွက်လိုက်ရုံပေါ့။
Sign in

ပုံ (၁၇)
- ကဲ နောက်ဆုံး facebook ကို ဘယ်ကနေစဝင်မလဲ?
Email - တွင် facebook account ပြုလုပ်စဉ်က ဝင်ခဲ့သော Email ကိုဖြည့်ပါ။
2. Password - တွင့် facebook account ပြုလုပ်စဉ်က password ကိုဖြည့်ပါ။
3. Log In နှိပ်ပါ။ (သို့မဟုတ်) Enter ကိုနှိပ်ပါ။
ကဲဒီလောက်နဲ့အဆုံးသတ်ရအောင်နော်။ မိုးရေးထားတာတွေကို နားမလည်ခဲ့လျှင် moepcservice.service@gmail.com ကို ဆက်သွယ်မေးမြန်းနိုင်ပါတယ်။
“နောင်အချိန်ရရင်တော့ Facebook ရဲ့လျှို့ဝှက်ချက်လေးတွေကို ရေးပေးပါအုံးမယ်နော်”
လေးစားစွာဖြင့်
မိုး
Internet ဗဟုသုတများ,
Rate this posting:
{[['

']]}





 7:56 PM
7:56 PM
 Nyi Nay Min
Nyi Nay Min