မင်္ဂလာပါ ကျွန်တော် ဘလော့ပညာတွေ မရေးဖြစ်ခဲ့တာ အတော် ကြာခဲ့ပါပြီ... ဒါကလည်း တင်ထားတာတွေကတော်တော် လေးမျာေးနတော့ အသစ်ဆန်းတွေ ဘာတင်ရမှန်းကို မသိတော့လို့ပါ..ဟီးးးးးးးးး
သည်နေ့တော့ မသိသေးသူ ဘလော့ကာ ညီငယ်တွေအတွက် အဆန်းလေးတခုတင်ပေးခြင်တာ နဲ့ အရင် အဟောင်းတွေက ပြန်လည် ထုတ်နှုတ် လိုက်ပါတယ်.. သူကတော့ မိမိတို့ ဘလော့မှာ တင်တဲ့ ပုံတွေကို စက်ဝိုင်းသဏ္ဍန် လည်ပါတ် အောင် လုပ်နည်းလေးပါ.. သူကတော့ ကုဒ်လေးကို ထည့်ပေးလိုက်ယုံပါဘဲ.. မောက်နဲ့ ထိလိုက်တာနဲ့ ဘလော့ပေါ်က ပုံတွေကို လည်ပါတ် စေတာပါ..
လန်းခြင်တဲ့ သူတွေအတွက် ကလိလိုက်ပေါ့..နော်.. ဆြာကြီးတွေကတော့ ကျော်ခွသွားစေလိုပါတယ်။
လုပ်နည်းရော ကုဒ်တွေပါ ရှင်းပြပေးထားပါတယ်...
နည်းလမ်းရဲ့ နမူနာကို ကြည့်လိုပါက သည်မှာ ကလစ် ကြည့်လိုက်ပါ အမြည်းလေးပေါ့..ေိေိေိ
နံပါတ် ( ၁ ) နည်းလမ်း
================
ကဲစမယ်နော် ပထမဆုံး မိမိတို့ ဘလော့ကာ sing in ဝင်လိုက်ပါ.. နောက် Template ကိုသွားလိုက်ပါ...
HTML ထဲကို ဝင်ကြရမှာ ဖြစ်ပါတယ်... အိုကေ ဒါတော့ လူတိုင်းသိနေတော့ ပုံတွေ မရှင်းတော့ပါဘူးနော်.
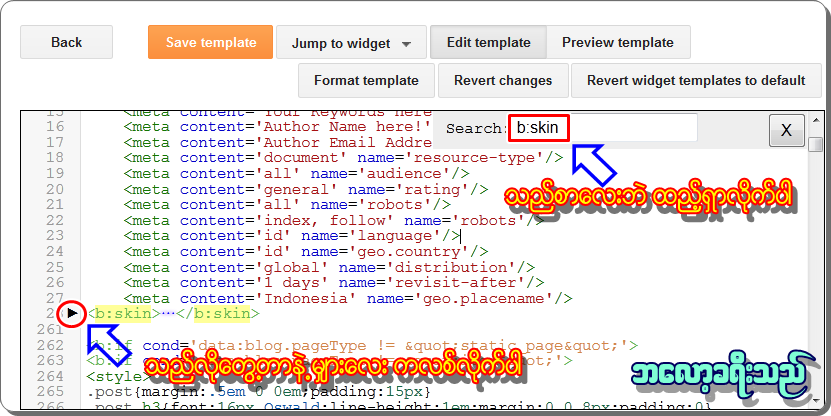
ဝင်လိုက်တာ နဲ့ ကုဒ်တွေထဲကို မောက်တချက်ချကလစ် နောက် Ctrl + F တွဲကလစ်လိုက်ပါ ညာအပေါ်ထောင့်မှာ search box လေးကျနေတာတွေ့မယ်.....နော် အဲထဲမှာ
]]></b:skin> ကုဒ်ကိုထည့် လိုက်ပါ ရှာရမှာဖြစ်ပါတယ်
တွေ့ပြီဆိုတာနဲ့ သူ့အပေါ်ကကပ်ပြီး အောက်က ပေးထားတဲ့ ကုဒ်တွေ ထည့်ပေးလိုက်ပါ
►1- Blogger Singin ဝင်လိုက်ပါ။
►2- Dashboard ကိုသွားလိုက်ပါ။
►3- Template ကိုကလစ်ပါ..။
►4- Edit Html ကိုဝင်ပါ..
►5- Ctrl+F (သို့မဟုတ်) F3 အကူညီဖြင့် ပေးထားတဲ့ ကုဒ်ကို ရှာလိုက်ပါ။
►1- Blogger Singin ဝင်လိုက်ပါ။
►2- Dashboard ကိုသွားလိုက်ပါ။
►3- Template ကိုကလစ်ပါ..။
►4- Edit Html ကိုဝင်ပါ..
►5- Ctrl+F (သို့မဟုတ်) F3 အကူညီဖြင့် ပေးထားတဲ့ ကုဒ်ကို ရှာလိုက်ပါ။
မှတ်ချက်....။ ။ သည်ကုဒ်သည် မိမိဘလော့ တင်ထားသမျှ ပုံအားလုံးနဲ့ သက်ဆိုင်ပါတယ်..
သူထည့်လိုက်တာနဲ့ ပုံအားလုံး ကို မောက်ထိတာနဲ့ လည်နေပါမည်။
img {
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
img:hover {
-webkit-transform:rotate(1080deg);
-moz-transform: rotate(1080deg);
-o-transform: rotate(1080deg);
-ms-transform: rotate(1080deg);
transform: rotate(1080deg);
}
ထည့်ပြီးတာနဲ့ Save Template လုပ်ပေးလိုက်ပါ...
သည်နေရာမှာ ကျွန်တော် ပြောခြင်ပါတယ် သည်ကုဒ်ကို ခု template ရဲ့ html မှာ တန်းရှာလို့ မတွေ့နိုင်ပါဘူး ဘာကြောင့်လည်းဆိုတော့ ကုဒ်တွေက အရင်လို ဖြန့်ချထားတာ မဟုတ်ဘဲ ခေါက်ထားတဲ့အတွက်ပါ... ဘေးက နံပါတ်နဲ့ စာတိုင်လေးတွေမှာ သေခြာကြည့်ပါ မျှားအနက်လေးတွေတွေ့မယ် အဲတာတွေ ကလစ် ကြည့်ပါ သူဖွက် ခေါက်ထားတဲ့ ကုဒ်ဒင်းတွေ ထွက်ကျလာမှာဖြစ်ပါတယ်...
အပေါ်က ရှာခိုင်းတဲ့ ကုဒ်ရှာနည်း
b:skin လေးကိုဘဲ ထည့်ရှာလိုက်ပါအောက်မှာ ပုံတွေနဲ့ပြထားတယ်
အိုကေ တွေ့တဲ့အတိုင်း မျှားအနက်လေးကို ကလစ်ဖြေလိုက်ပါ အိုကေ အောက်နားဖြေးဖြေးချင်း ဆွဲချလိုက်ပါ ဒါမှမဟုတ် enter ခေါက်ပေးပါ ]]></b:skin> ဆိုတာ တွေ့လာမယ် အိုကေ ဒါဆို ကုဒ်တွေ ထည့်ဖို့ ရှာခိုင်းတဲ့ နေရာ ရပြီပေါ့နော်... သူ့အပေါ်ကကပ်ပြီး ပေးထားတဲ့ ကုဒ်တွေကို ထည့်လိုက်ပါ.....
နံပါတ် ( ၂ ) နည်းလမ်း
=============
နောက် တနည်းကတော့.... ဘလော့ရဲ့ ပုံအားလုံးနဲ့ မသက်ဆိုင်ဘဲ တင်ခြင်တဲ့ လည်စေခြင်တဲ့ ပုံကိုမှ လည်အောင် တင်နည်းလေးပါ။။
ကုဒ်ရှာနည်းနဲ့ ထည့်နည်းကတော့ အပေါ်ကတိုင်းပါဘဲ...နော်
Ctrl + F ကိုတွဲနှိပ်ပြီး ]]></b:skin> ကိုရှာပါရှာတွေ့ရင် ]]></b:skin> ရဲ့အပေါ် မှာ အောက်က အနီရောင် ကုတ် တွေကို ကော်ပီယူပြီထည့်လိုက်ပါ
.rotate {မှတ်ချက်.... လည်စေလိုတဲ့ ပုံကို တင်တဲ့အခါ ကုဒ်နဲ့ တင်မှ ဖြစ်မှာပါနော်....အောက်မှာ ဖတ်လိုက်ပါ
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
.rotate:hover {
-webkit-transform:rotate(1080deg);
-moz-transform: rotate(1080deg);
-o-transform: rotate(1080deg);
-ms-transform: rotate(1080deg);transform: rotate(1080deg);
}
ထည့်ပြီးရင် Save လိုက်ပါ။။
မိမိ လည်စေလိုသော ပုံကို ပို့စ်တင်တဲ့အခါ မှာ ကုဒ်နဲ့ ပြင်ဆင် ပြီးတင်ရပါမယ်...နည်းလမ်းကတော့
တင်လိုသောပုံ ရဲ့လင့်ကို အရင် ယူလိုက်ပါ...ကြိုက် သလို upload တင်ယူလည်းရသလို ပို့စ်ထဲကနေ ပုံတင်ပြီး html ကလစ်လိုက်ခြင်းဖြင့်လည်း ပုံရဲ့ လင့်ကို သုံးနိုင်ပါတယ်.. အိုကေ တင်ကြမယ်..
ပို့စ်မှာ မတင်မှီ အပေါ်က html ဆိုတာနဲ့ compose ဆိုတာ ရှိပါတယ် html ဆိုတာကလ်စလိုက်ပါ ကျလာတဲ့ ကုဒ်အချို့ ကိုဖျက်လို့ရပါတယ်... အိုကေ ပြီးတာနဲ့ အောက်က ကုဒ်ကိုထည့်ပေးလိုက်ပါနော်...
<img class="rotate" src="Put Your Image Link Here" alt="Alternate Text" title="Title Text" />
ထည့်ပေးလိုက်ပြီးတာနဲ့ Put Your Image Link Here ဆိုတဲ့နေရာမှာ မိမိတို့ လည်စေလိုသော ပုံရဲ့ လင့်ကို အစားထိုးပေးလိုက်ပါ..အိုကေ... ဒါဆို ပြီးပါပြီ..... compose ဆိုတာပြန်ကလစ်ပြီး ကျန်တာတွေ ဆက်ရေးဆက်တင်နိုင်ပါတယ် publish လုပ်ပြီး ဘလော့ပေါ် ကြည့်လိုက်ပါ မောက်ထိတာနဲ့ လည်နေပါမည်။ သူကတော့ စိတ်ကြိုက် တင်ခြင်တဲ့ ပုံကို ရွေးလုပ်တာဆိုတော့ အလုပ်ပိုလာတာပေါ့....
နံပါတ် ( ၁ ) နည်းကတော့ ရှင်းတယ် ဗျာ... html မှာ ထည့်လိုက်တာနဲ့ တင်သမျှ အကုန် မွှတ်နေအောင် လည်ပြစ်တာဘဲ.....ဟီးးးးးးးးးးးးးးးးးး
ခုလိုအားပေးတဲ့အတွက် အထူးကျေးဇူးတင်ပါကြောင်း ပြောကြားပါရစေ..ဘလော့ခရီးသည်မှ နည်းပညာများအား မည်သူမဆို လွတ်လပ်စွာ ကူးယူသုံးစွဲနိုင်ပါတယ်.. ကျွန်တော် ပိုင်ဆိုင်သောနေရာလေးများအား ဆက်လက် လည်ပါတ်လိုပါက ***************************************
{[[' ']]}
']]}
 5:09 AM
5:09 AM
 Nyi Nay Min
Nyi Nay Min



 Posted in:
Posted in: 




0 comments:
Post a Comment