
အားလုံး မင်္ဂလာပါ.... သည်နည်းလမ်းလေးကတော့ ထွေထွေ ထူးထူးတော့ မဟုတ်လှပါဘူးး ဘလော့တွေအတွက် သိပ်တော့အရေးမပါလှပေမယ့် နည်းပညာကို စမ်းသတ်လိုသူ လေးတွေအတွက်
စမ်းသတ်လိုပါက စမ်းသတ် နိုင်အောင် တင်ပေးလိုက်ခြင်းဖြစ်ပါတယ်....နည်းကတော့ ဘလော့မှာ တင်လိုက်တဲ့ ပုံလေးတွေကို မောက်ထောက်လိုက်တာနဲ့ ကာလာလေးပြောင်းစေတာ မျိုးလေးပေါ့နော်...
လုပ်နည်းနဲ့ ကုဒ်တွေအောက်မှာ လေ့လာပြီးစမ်းသတ်လိုက်ပါနော်...
အဆင့် (၁) အနေနဲ့ အောက်ကတိုင်းလုပ်ဆောင်ပေးလိုက်ပါနော်
►1- Blogger Singin ဝင်လိုက်ပါ။
►2- Dashboard ကိုသွားလိုက်ပါ။
►3- Template ကိုကလစ်ပါ..။
►4- Edit Html ကိုဝင်ပါ..
►5- Ctrl+F (သို့မဟုတ်) F3 အကူညီဖြင့် ပေးထားတဲ့ ကုဒ်ကို ရှာလိုက်ပါ။
</head> ဆိုတာကို ရှာလိုက်ပါ တွေ့တာနဲ့ သူ့အပေါ်ကပ်ပြီး အောက်က ဇဝားထဲကကုဒ်တွေကော်ပီယူထည့်ပေးလိုက်ပါနော်....
ကုဒ်ထည့်ပြီးတာနဲ့ တက်ပလက်ကို ဆေ့လို့ရပါပြီနော်....
အဆင့် (၂) အနေနဲ့ကတော့ မိမိတို့ တင်တဲ့ ပုံကို မောက်တင်တာနဲ့ ကာလာလေးပေါ်စေဖို့ ပို့စ်
တင်တဲ့နေရာကိုသွားလိုက်ပါ... ဦးစွာ မိမိတို့ တင်လိုတဲ့ ပုံကို လင့်ထုတ်ထားဖို့လိုပါမယ်...
www.minus.com မှာလည်း ပုံတွေကိုတင်နိုင်ပါတယ်... လင့်ရတာနဲ့ မှတ်ထားလိုက်ပါ...
ကဲပို့စ်တင်တဲ့ နေရာသွားကြမယ်....
မိမိတို့ ရောက်တာနဲ့ ပုံတင်ဖို့ ကုဒ်အချို့ကို ထည့်ပေးရပါောတ့မယ်... အဲခါ သတိထားရမှာပါ ကုဒ်တွေ
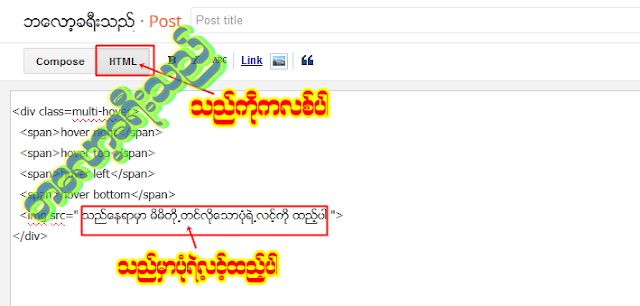
မထည့်မှီ အပေါ်ကပြထားသလို HTML ဆိုတာကိုအရင် ကလစ်လိုက်ပါ ကလစ်တာနဲ့ ကုဒ်အချို့ကျလာမယ်...ကျလာတာတွေ ဖျက်ပြီး အောက်ကပေးထားတဲ့ ကုဒ်ကို ထည့်ပေးလိုက်ပါ...
<div class=multi-hover>
<span>hover right</span>
<span>hover top</span>
<span>hover left</span>
<span>hover bottom</span>
<img src="သည်နေရာမှာ မိမိတို့ ထည့်လိုသော ပုံရဲ့ လင့်ကိုထည့်ပေးရမည် ">
</div>
ကဲ အဲလို ထည့်ပြီးတာနဲ့ ပုံလင့်ကို အဲကုဒ်ထဲ မှာထည့်ပေးလိုက်ပါ ပြီးတာနဲ့ အပေါ်က HTML ရှေ့က
Compose ဆိုတာကလစ်လို်ကပါတော့... ကျန်တဲ့စာသားတွေ ဘာဘာညာညာတွေ ဆက်လက် ဆောင်ရွက်လိုက်ပါ ပြီးတာနဲ့ တင်လိုက်ပေါ့.. ဘလော့ကို အဲပို့စ်ပြန်ကြည့်လိုက်ပါ... ပုံပေါ် မောက်လေး ထောက်ကြည့်လိုက်ပါ... ကာလာလေးနဲ့ လန်းနေပြီ....ေိေိ
ခုလိုအားပေးတဲ့အတွက် အထူးကျေးဇူးတင်ပါတယ်... လိုအပ်တာများရှိပါက.. C-Box မှာပြောခဲ့ကြနိုင်ပါတယ်... အတတ်နိုင်ဆုံး ကြိုးစား ကူညီ မျှဝေသွားပါမည်... ဘလော့ခရီးသည်နေရာလေးများ
www.ledimye.blogspot.com
www.aungsanmks.com
www.ninilayy.blogspot.com
{[[' ']]}
']]}
 9:00 AM
9:00 AM
 Nyi Nay Min
Nyi Nay Min


 Posted in:
Posted in: 




0 comments:
Post a Comment